While doing CSS animations some developers face a little difficulty or designing CSS animations are quiet hard fore some.So,here is a great article telling you to how to make CSS animations online faster, easier and better then before!
1.1 CSSANIMATE.COM
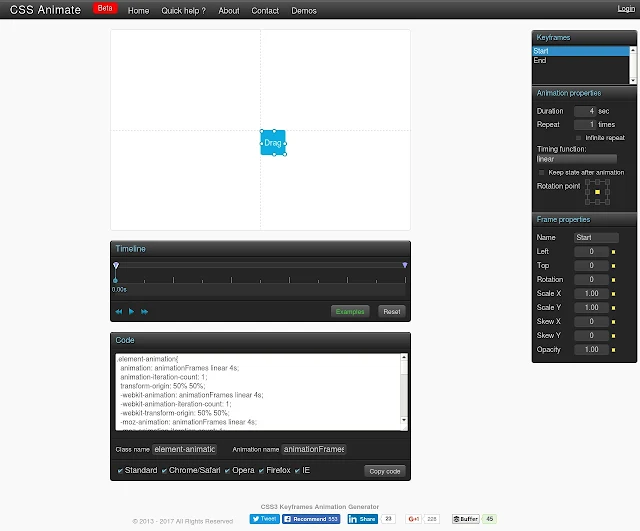
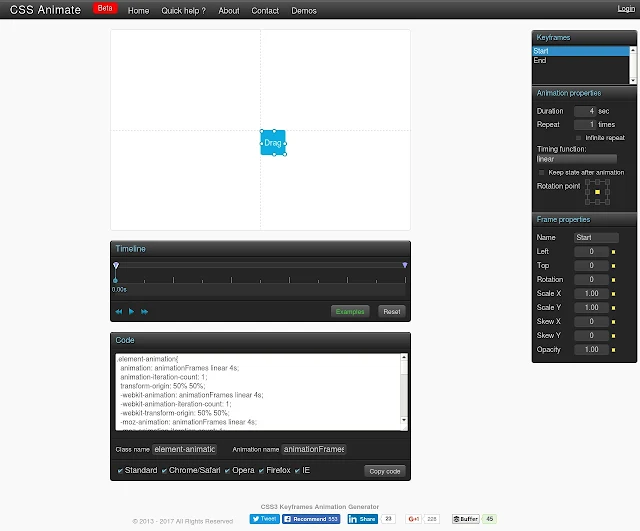
CSS animate is a tool for easy and fast creating CSS3 key-frames animation, right in your browser without using any desktop software.If you want to render complex and consistent CSS3 animation on your site this tool is made for you! You can create complex CSS3 keyframe animation without any coding and to get ready made css styles for using on your site.There are many examples you can direct implement on the object.

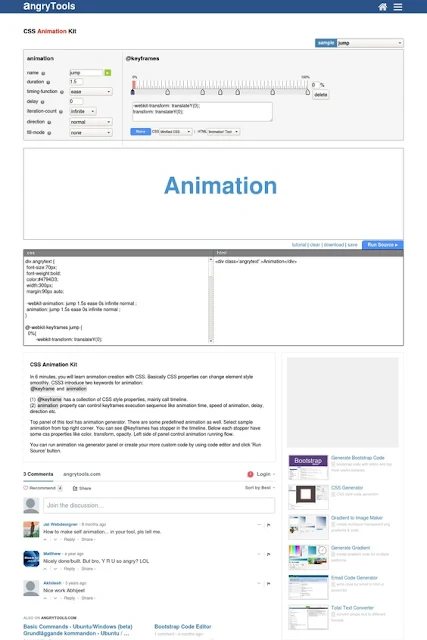
1.2 ANGRY TOOLS
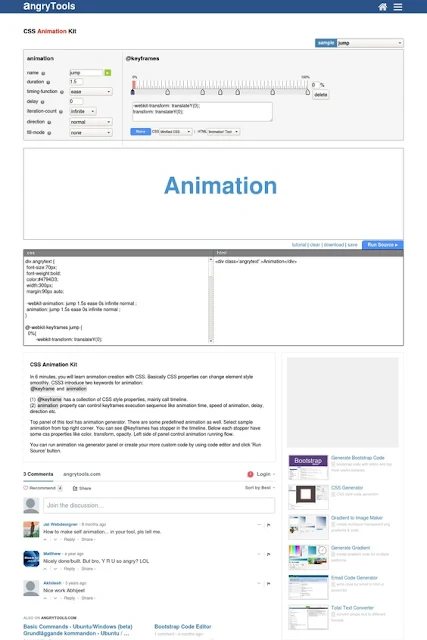
Angry tools is a website that provides you to use many tools.But here we now focusing on css animations,use above link to go there.This is a quite similar to CSS animate but here you can run your own source and test it.

1.3 THE APP GURUZ
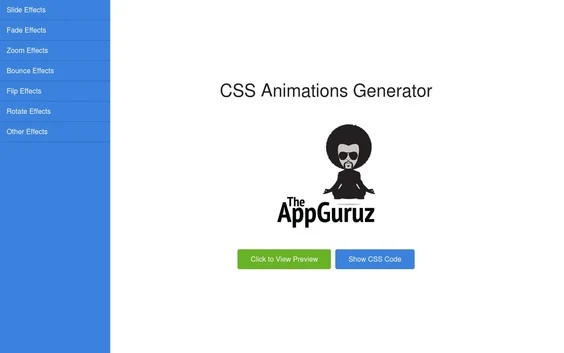
The CSS animation is a little part of the AppGuruz website.It is a very cool CSS animation generator and very easy to use. you can check each and every effect.If you like any one you can get its code and paste it to your website's CSS. You will probably love this site.

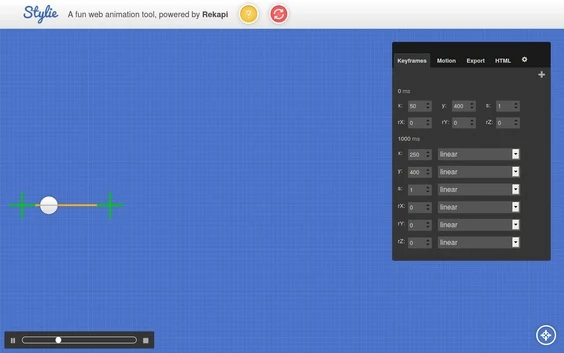
1.4 STYLIE
1.1 CSSANIMATE.COM
CSS animate is a tool for easy and fast creating CSS3 key-frames animation, right in your browser without using any desktop software.If you want to render complex and consistent CSS3 animation on your site this tool is made for you! You can create complex CSS3 keyframe animation without any coding and to get ready made css styles for using on your site.There are many examples you can direct implement on the object.

1.2 ANGRY TOOLS
Angry tools is a website that provides you to use many tools.But here we now focusing on css animations,use above link to go there.This is a quite similar to CSS animate but here you can run your own source and test it.

1.3 THE APP GURUZ
The CSS animation is a little part of the AppGuruz website.It is a very cool CSS animation generator and very easy to use. you can check each and every effect.If you like any one you can get its code and paste it to your website's CSS. You will probably love this site.

1.4 STYLIE
Stylie is a fun tool for easily creating complex web animations. Quickly design your animation graphically, grab the generated code and go!
Stylie is part of a larger, much more powerful tool called Mantra. In addition to Stylie's drag-and-drop tween editing, Mantra provides a timeline editing tool for tweaking animations at a more granular level. Since Stylie is built right in (press the T key in Mantra), you won't have to re-learn anything. It's a natural step if you want to take your animations to the next level!
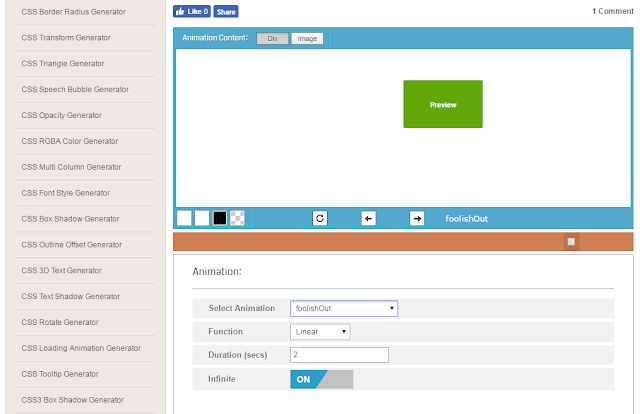
This is a very easy-to-use CSS generator.It gives you HTML and CSS code ,Preview ,Resetting ability .etc This is hosted by Weebly. Many more tools you will found here.
Thanks for reading this article.Please subscribe our blog CSS_MAGZ.







0 Please Share a Your Opinion.:
Comment something useful and creative :)