While comparing WordPress and Blogger, the one down-point of Blogger is that there is no feature to set or choose any picture that you want as thumbnail of the post.Today, we are going to see how we can choose the random picture as thumbnail for the blog post.
To do this, first we need to understand that to which picture the Blogger makes as its first photo!It has been noticed that Google Blogger always takes the first picture in the article as its thumbnail.
So, the solution is to make a beautiful thumbnail and always add it as the first thumbnail of the post.
But, what if you don't want to put it as the first image?For that, there is a little hack!Let me show you that.
- First, after writing the whole post, add the thumbnail image at the top of the post like in the below image.
After adding thumbnail at the top of the post, it will look something like this.
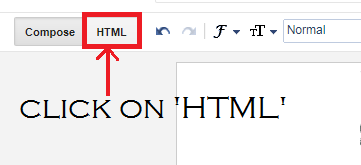
Now, Switch to HTML tab from compose tab as shown below.
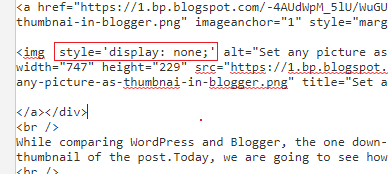
After that, you'll find the <img> tag.If you know HTML, you will understand this better.
Now, we need to hide the image using attribute style='display:none'.So, add it after '<img '.Then it will look something like this.
BOOM!That's it! Now publish the post and you will notice that the
thumbnail is Not visible in the post but is visible in the Home where all the articles are being shown,You will also com to know that while sharing the links on social media, such as Facebook, thumbnail is being shown.
If you preview this, then it will won't work.This trick will work only after publishing the article.This will not work if you did any mistake in between.There should be space left in front and back of the 'style='display:none''.If you have any problem, comment down below.I'l surely reply.
If you want demo, then check in this article itself.You won't find any thumbnail included in this post, but when you look it from the home, then it will appear.
Thanks for reading this post.If you liked it then give a like us on Facebook.











You are officially my favorite person, thank you thank you thank you! You saved me hours and hours of trying eveything I so far knew that just didn't work! Thanks again <3
ReplyDeleteDo you know what to do if I want to reverse to happen ? I want it to show up in my post, but not in the thumbnail.
ReplyDeleteYeah, Put the random picture at the topmost of the page which will be thumbnail and hide it using "style=display:none".
DeleteThen the next pictures after that will not come in thumbnails but will be in post.
This worked great, thanks!
ReplyDeleteThanks
DeleteAwesome, thank you!
ReplyDeleteThanks
DeleteHow can I use the Link List widget and make it so thumbnails are shown with post titles? I have created a list of 10 different posts using this widget but there are no thumbnails, there are only post titles. Thank you.
ReplyDeleteIf I'm not wrong, the widget is itself made to put on the links. Maybe you should check for other widgets.
ReplyDeleteThank you for your reply. Which widget should I use to make a list of posts with their thumbnails showing? I cannot find any on blogger. Thank you again.
DeleteCan you please answer. First thank You for this post. Second-I add this text after <img, leave space before and after but what happens it that I don't see photo in post anymore, not even in home page. What am I doing wrong? Thank You!
ReplyDeleteHello,
DeleteWhen you set "style='display:none'" the image won't be appeared in your post but it is visible in home page only if image it put at very top(first image) of the page.
Make sure your image is not too small and also, if you are using any custom theme - this might be a problem also.
ReplyDeleteHow-to-change-blogger-post-snippet-length
ReplyDeleteMy html says imageanchor=“1”. Do I enter it after that? Thanks.
ReplyDeleteAwesome..
ReplyDeleteFree YouTube Thumbnail Downloader|HD,4k,8k,Live & No Copyright