In one of my earlier post, I've discussed about how can you use GitHub to freely host a CSS or JavaScript file. But now we do not need to apply any of those tricks as GitHub came with their GitHub Pages.
GitHub Pages is a free service from GitHub which enable you to host your HTML repository on their github.io subdomain. In case if you have any custom domain of yours (such as .com or .net) , you can also link that.
If you don't exactly know about how you can make you static website live within few seconds , this post is for you.
Here, I'm going to share with you easiest way to host your repository online.
Static Pages or Static Website means that all the files are written in the languages which are to be executed at client level. Such as HTML, CSS JavaScript and its libraries.
And if you are thinking about PHP or Python , GitHub Pages is not for that.
1.First of all, create an account on GitHub if you don't have. After that, Sign In.
2.After Sign In , Click on new repository and create one public repository. Incase if you want to host your private repo , you need to opt for GitHub's Premium plan.
3. Now once you've clicked on Create Repository , following page will appear.
4. Now there are usually 3 methods of uploading the repository. First is using Git , Second is by using GitHub for Desktop and third is manually uploading the file or creating a file.
You can also import code from another repository. That's great.
I'll go with manual uploading , because no installs required.
5. Once done with uploading, click on commit changes. Once that done - its time to deploy it to Pages!
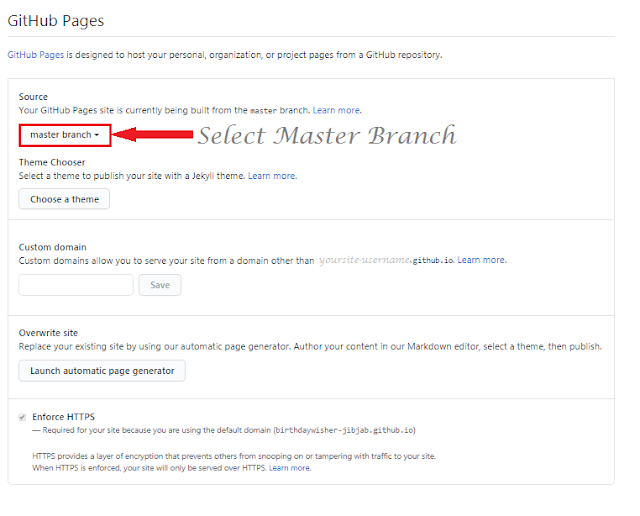
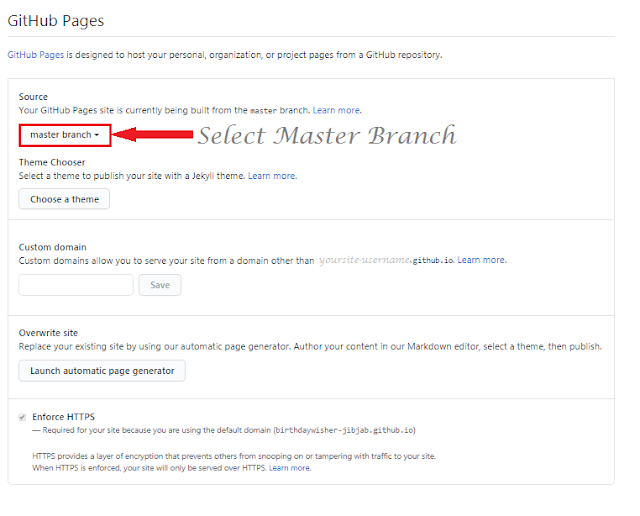
6. Final Step. Go to settings of repository and scroll down to GitHub Pages. Select Master Branch from the drop down and your site will be hosted at - yourusername.github.io/repo-name/
If you have any custom domain you can set it as well.
 That's it! If you have any related questions - comment down below.
That's it! If you have any related questions - comment down below.
GitHub Pages is a free service from GitHub which enable you to host your HTML repository on their github.io subdomain. In case if you have any custom domain of yours (such as .com or .net) , you can also link that.
If you don't exactly know about how you can make you static website live within few seconds , this post is for you.
Here, I'm going to share with you easiest way to host your repository online.
What are Static Pages?
And if you are thinking about PHP or Python , GitHub Pages is not for that.
How to Upload Your Website On GitHub?
Sign In to GitHub
2.After Sign In , Click on new repository and create one public repository. Incase if you want to host your private repo , you need to opt for GitHub's Premium plan.
 |
| Create new GitHub repository |
4. Now there are usually 3 methods of uploading the repository. First is using Git , Second is by using GitHub for Desktop and third is manually uploading the file or creating a file.
You can also import code from another repository. That's great.
I'll go with manual uploading , because no installs required.
5. Once done with uploading, click on commit changes. Once that done - its time to deploy it to Pages!
6. Final Step. Go to settings of repository and scroll down to GitHub Pages. Select Master Branch from the drop down and your site will be hosted at - yourusername.github.io/repo-name/
If you have any custom domain you can set it as well.
 That's it! If you have any related questions - comment down below.
That's it! If you have any related questions - comment down below.






I have been reading your posts regularly. I need to say that you are doing a fantastic job. Please keep up the great work. for more info: CSS Tutorial
ReplyDeleteThanks!
Delete