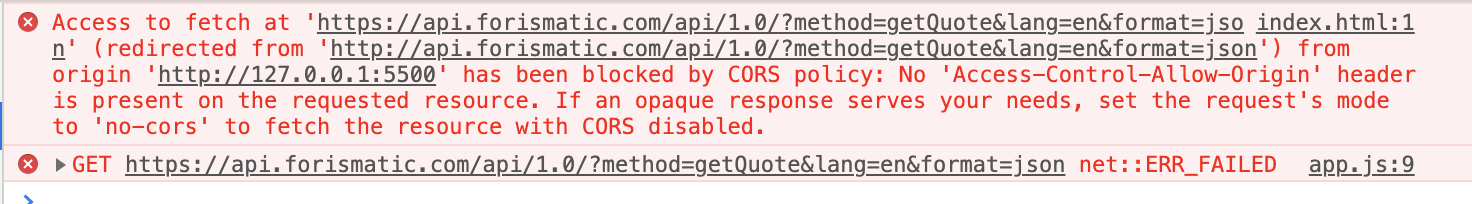
Whenever if you have tried to use some API or tried to get some information from the GET reuest via JavaScript XMLHttp Request or fetch(), you must have encountered the error similar that of below.
You can use free CORS proxy servers to bypass same-origin policy related to performing standard AJAX requests to 3rd party services. Usually it is not recommended to use these proxies in production mode, simply because you might have no control over it. But you can set up your own proxy server and use it.
These free CORS proxy server list here is made to use their API for development mode.
You can use to prevent mixed content of images and JSON data proxying the resources to serve them under https.
1. Codetabs CORS Proxy
API URL => "https://api.codetabs.com/v1/proxy?quest=<url_to_http_resource>"
- Each request is limited to 5mb size download to avoid abuse.
- Only supports GET request.
- Limit : 5 request per second. Once reached subsequent requests will result in error 429 (too many requests) until your quota is cleared.
2. origin.maskoding.com
API URL => https://origin.maskoding.com/?url=<url_to_http_resource>
- Only supports GET request.
3. All Origins
Example With JavaScript Fetch =>
fetch(`https://api.allorigins.win/get?url=${encodeURIComponent('https://wikipedia.org')}`)
.then(response => {
if (response.ok) return response.json()
throw new Error('Network response was not ok.')
})
.then(data => console.log(data.contents));





0 Please Share a Your Opinion.:
Comment something useful and creative :)