The most frequent and common problem faced by Blogger Community is that these two Opportunities in the Page Speed Insights -
- Defer offscreen images
- Serve images in next-gen formats
What they are trying to say is defer or lay load the images on the web page
and use compressed images. Image formats like WebP and AVIF often provide
better compression than PNG or JPEG, which means faster downloads and less
data consumption.
In this post, I'm going to show you how to tackle this problem.
Defer offscreen images in Blogger
In Blogger, there is no extensions or plugin function present. So for each and
every post you write, you will have to perform this actions before publishing.
To defer or lazy load the images, we can use loading="lazy" attribute
of <img tag. This attribute is also supported by <iframe,
<audio and <video tags.
For that, first completely write your post. After that, Change Compose View to
HTML View.
This way, all your images will be lazyloaded.
Serve images in next-gen formats in Blogger / Blogspot
To serve images in next-gen formats like WebP or AVIF , you don't need to
compress your image in third party web site and upload.
Blogger CDN already has the functionality of compressing and returning images
in different formats.
First completely write your post. After that, Change Compose View to HTML
View.
After that, click on the format icon, so that we can able to see the code and
URLs properly.
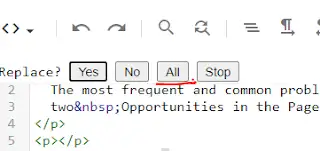
Look for the images or <img tag. You'll find src= like shown in the image
below. in that src, you'll see something like w320-h151. In your case,
the number might be different. So the general pattern will be something like
w[number]-h[number].
Here you don't need to replace anything, but just append or add the
rw-v1 in front of it like shown in the figure below (click to expand).
After that, publish your post. You'll see that your page speed score has improved. you can also user v2 and v3 instead of v1. v2 is moderate compression and v3 for high compression.
Read Next :
How To Lazy Load The Blogger's Comment Box
In case of any problem, comment down below and I'll surly reply. :-)









0 Please Share a Your Opinion.:
Comment something useful and creative :)