Welcome Back! After a long time! In this post, I'm going to write about Blogger. I know many people out there use blogger to blog and its not the worst platform as many people frustrated with Blogger will say.
Mainly because blogger loads slow as shown in the Page Speed Insights, it loads many JS and CSS bundles that are hard to remove. In case of WordPress, you have many plugins in hand, you can customize it the way you want.
So today, I'm going to share how you can make your blogspot load time faster. And, how to Lazyload the Blogger Comment Box.
Why to Lazy Load the Comment Box?
Because of many reasons, as follows -
- Usually comment box is at the bottom of the page, so loading it at starting or at the end won't make any diffrence.
- Blogger's Comment Box is a iframe from domain blogger.com, which is a third-party to the blog's domain. It will take time in DNS lookup and all.
- Loading iframe is a render blocking task, therefore it is always better to lazy load it.
- Not most of the users generally comment, therefore, making it lazy won't make a difference.
- It will save bandwidth for users who didn't fully scrolled the page.
- And last but not the least, your Page Speed Score for the page will increase.
So these were the reasons.
How to lazy load the Blogger's Comment Box
Lets come to the main point. For making blogspot's default comment box lazy
loaded, you need to make some little changes in theme.
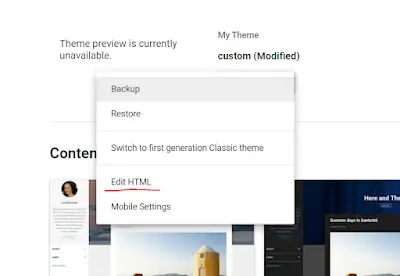
First, Go to Blogger.com, Click on the 'Theme' section then click on down
arrow and select 'Edit HTML' (as shown in the figure below).
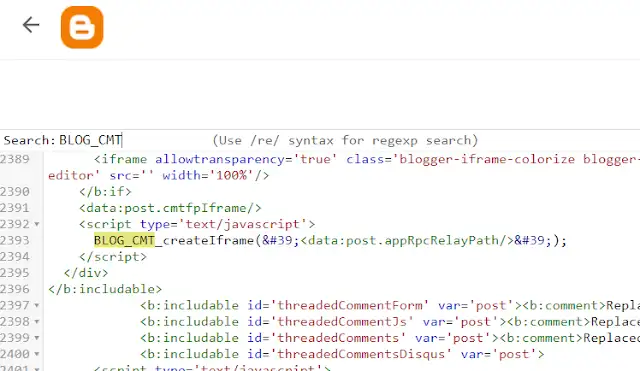
Okay, now we need to search for BLOG_CMT_createIframe( function. For that, click CTRL+F (find) and type BLOG_CMT.
Depending on your theme, you might get multiple lines like this in your theme.
BLOG_CMT_createIframe('<data:post.appRpcRelayPath/>');
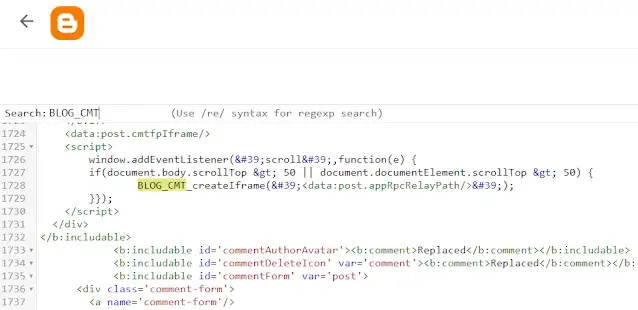
Replace all these lines with the code given below.
var is216 = true;window.addEventListener('scroll',function(e) {if(is216){if (document.body.scrollTop > 50 || document.documentElement.scrollTop > 80) {BLOG_CMT_createIframe('<data:post.appRpcRelayPath/>');console.log('cl');is216 = false;} }});
After replacing, click on save.
Now you can check in Page Speed Insights for the speed. In
Reduce Unused JavaScript column, you'll see that JS related to comment
box has been reduced. You'll see an increment of nearly 5 points in the total
score.
What this line does is that it listens when document is scrolled 50% of the
total height and as soon as it reaches 50%, comment box start to load.








You don't know how helpful this article was to me. Now the blogger comment system loads a lot of scripts including recaptcha, your advice saved my life
ReplyDelete