You want to make you blog hosted on Blogger.com fast, and you don't care about the default JavaScript and CSS files that are automatically been added in the page - right?
You can easily remove those files by just adding two parameters. but before that, lets first understand what the default JS and CSS file does.
Why the default JS and CSS files added by the Blogger?
The two files are - https://www.blogger.com/static/v1/widgets/3566091532-css_bundle_v2.css and https://www.blogger.com/static/v1/widgets/517362887-widgets.js
What these two files do is that they add the necessary CSS and JavaScript for the widgets that are used in your blogger theme. These files contain the default CSS and JavaScript for the proper functioning of those widgets. For example, the lightbox widget that you use need the CSS and JavaScript so that it can appear or function properly.
In case if you don't want to use the Lightbox And the other widgets, then you can remove these files, and I will show you how.
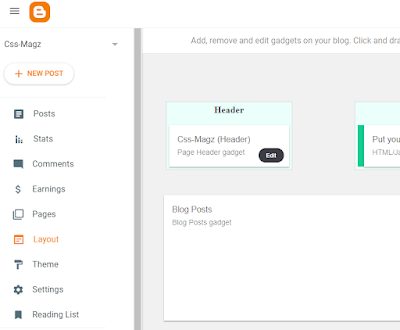
Also, some of the JavaScript is being used for Layout purpose. So if you disable the JavaScript file, then you wont be able to edit the gadgets in the layout section of the blogger.

|
| Layout cannot be changed if b:js is set to true (b:js='true') |
So in this particular case, you need to enable it again every time when you want to change the layout of your blog. I see that this is the only disadvantage of removing the JavaScript file. But advantage you will get is that the the page will not load wigdet.js file. So overall, the speed of your blog will be increased.
Remove default JavaScript and CSS files in blogger
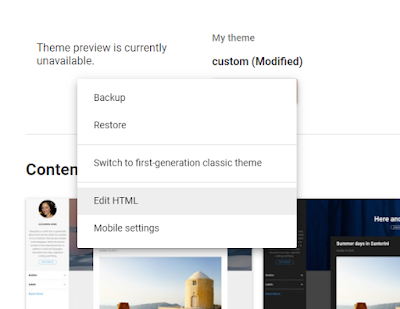
So the trick is to add a attribute to the <html> tag of the blogger template. First, you have to go to the theme and then click on edit html. Click on arrow. Besides the customize button, and you'll see added html there.
Start after the HTML tag add attribute b:js='false' and b:css='false' That's it!
Before :
<html b:version='2' class='v2' expr:dir='data:blog.languageDirection' xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr'> <head>....
After :
<html b:css='false' b:js='false' b:version='2' class='v2' expr:dir='data:blog.languageDirection' xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr'> <head>
Now click on save button and let your theme update. After that, check your blog for any style or functioning issues. Every template is different, so your template might have issues after removing these files.

|
| Template HTML after adding the above code |
To revert the action, simple remove b:js='false' and b:css='false' from the <html> tag.






0 Please Share a Your Opinion.:
Comment something useful and creative :)