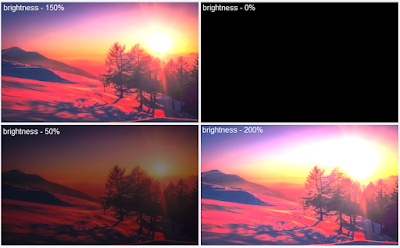
CSS brightness property is helpful to you when you want to make images in your webpage more brighter as well as dimmer.
1.1 BROWSER SUPPORT
Blur filter property supports chrome 53.0 -webkit- , MS edge 13.0+, Mozilla firefox 35.0+,Sufari 9.1 and Opera 40.0 -webkit-.
The filter property is not supported in Internet Explorer, Edge 12, or Safari 5.1 and earlier.
1.2 USING BRIGHTNESS FILTER
default value of filter css property is none.To increase or decrease brightness , we will add filter or -webkit-filter(for chrome or safari) and write its value(or option you can say) to brightness(<brightness in percentage>).See below syntax-
1.1 BROWSER SUPPORT
Blur filter property supports chrome 53.0 -webkit- , MS edge 13.0+, Mozilla firefox 35.0+,Sufari 9.1 and Opera 40.0 -webkit-.
The filter property is not supported in Internet Explorer, Edge 12, or Safari 5.1 and earlier.
1.2 USING BRIGHTNESS FILTER
default value of filter css property is none.To increase or decrease brightness , we will add filter or -webkit-filter(for chrome or safari) and write its value(or option you can say) to brightness(<brightness in percentage>).See below syntax-
img {
-webkit-filter: brightness(50%);
filter: brightness(50%);
}
As shown above,50% blur is applied to a <img>.It will make image dimmer.Values lower than 100% make images dimmer and 0% make image as dimmer as dark screen.Whereas,values higher than 100% make image brighter.You can say default value is 100% because at 100% image doesn't shows any effect.
This filter does not accept any negative values either.
--Feel free to edit below fiddle--
Thanks for reading this article.Please subscribe our blog.





0 Please Share a Your Opinion.:
Comment something useful and creative :)