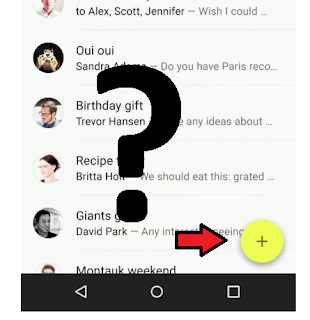
Want to make a button that Google seem to use most of the time in their apps and websites?
<div id="floating-button" onclick="function()"></div> <style> #floating-button{ width: 55px; height: 55px; border-radius: 50%; background: #db4437; position: fixed; bottom: 30px; right: 30px; cursor: pointer; box-shadow: 0px 2px 5px #666;} </style>