Almost after a year, I'm back!
Talking about the Blogger, it the place where many Bloggers start their Blogging journey but may got offended by the facilities that blogger provide. They say WordPress has got a lot of futures than this!!
But here comes Google API into play, it provides us to access & carry out the desirable functions with the data on our blog. Apart from simply fetching the data, it facilitates us with modifications and saving of the content(i.e. posts, pages and comments).
I this tutorial we will be looking to use this API in JavaScript or jQuery.
Here's what we get as an output:
We can pretty print it and can see that we have selfLink for the posts and pages.Using these links, plus by adding our API key as a URL parameter, we can request for more information.(such as no. of posts, post content and so on)
Now how to get the blog ID? We can get it by various means like using URL of the blog, Using the users API key etc. as described here.
You'll have to place the "Google SignIn" button with the scope - https://www.googleapis.com/auth/blogger
Then the user will get prompted for the required permissions and if he/she did't allow the permission, then you'll return with an error. Or else you'll get an access key (nearly valid for 60mins).
Suppose if the access key expires you'll have it refresh it using refresh token.
Talking about the Blogger, it the place where many Bloggers start their Blogging journey but may got offended by the facilities that blogger provide. They say WordPress has got a lot of futures than this!!
But here comes Google API into play, it provides us to access & carry out the desirable functions with the data on our blog. Apart from simply fetching the data, it facilitates us with modifications and saving of the content(i.e. posts, pages and comments).
I this tutorial we will be looking to use this API in JavaScript or jQuery.
Authorization
You'll need to have a authorization even to access the public data of any .blogspot.com blog. There are two ways of authentication as such :-- API Key - Can be generated by your Google account to access any public data.(Such as public posts, public comments and pages)
- Auth 2.0 - You'll need to provide Auth 2.0 secret key to access both, private and public data on the Blogger.(Such as accessing private posts, actions like deleting and adding new posts)
Now question is how to generate these keys?
These keys can be easily generated using Google API.(Always mind to abide with their terms of services and privacy policy).If you are going to delete or add some data, only Auth 2.0 key is enough and no need to provide the API key.
Generating Keys
Here how you can generate required keys.- Go to Google APIs and log in with your Google account.
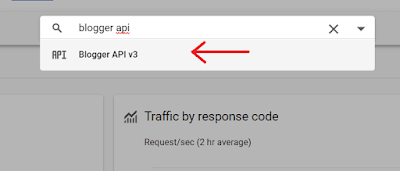
- Search for Blogger API V3 and select it.
- Click on the Enable and fill the require data.
- Now you have the Key as well as Client ID & secret.
Sending GET requests
Once you got the key, now you can access the data like blogs, blog posts, pages, comments of any public blog.The general URL from which you can access is-
GET https://www.googleapis.com/blogger/v3/resourcePath?key=YOUR-API-KEY
Using callback, you can access the data in JavaScript
<html> <head> <title>Using Blogger API</title> </head> <body> <div id="otp"></div> <script> function handleResponse(response) { document.getElementById("otp").innerHTML += "<p>" + JSON.stringify(response) + "</p>"; } </script> <script src="https://www.googleapis.com/blogger/v3/blogs/5641540552649250996?callback=handleResponse&key=YOUR-API-KEY"></script> </body></html>
In the above script, I had tried to get some basic data about this blog which has blogId:5641540552649250996. Then the response is stringified using JSON.stringify.
Meanwhile, you can use Try It Api for Blogger to test your requests.
- {"kind":"blogger#blog","id":"5641540552649250996","name":"Css-Magz","description":"HTML5 • CSS • JavaScript • Blogging","published":"2017-04-02T01:35:13-07:00","updated":"2020-03-14T02:13:06-07:00","url":"http://css-magz.blogspot.com/","selfLink":"https://www.googleapis.com/blogger/v3/blogs/5641540552649250996","posts":{"totalItems":53,"selfLink":"https://www.googleapis.com/blogger/v3/blogs/5641540552649250996/posts"},"pages":{"totalItems":4,"selfLink":"https://www.googleapis.com/blogger/v3/blogs/5641540552649250996/pages"},"locale":{"language":"en","country":"GB","variant":""}}
We can pretty print it and can see that we have selfLink for the posts and pages.Using these links, plus by adding our API key as a URL parameter, we can request for more information.(such as no. of posts, post content and so on)
Now how to get the blog ID? We can get it by various means like using URL of the blog, Using the users API key etc. as described here.
Using jQuery
In Jquery , we can $ajax(); or rather $get(); to retrieve the information.$.ajax({ type: 'GET', url: 'https://www.googleapis.com/auth/blogger/..', headers: { "Authorization": "Basic " + authorization }, success : function(data) { //add function for success }, });And for POST requests, set type to POST.
Next What?
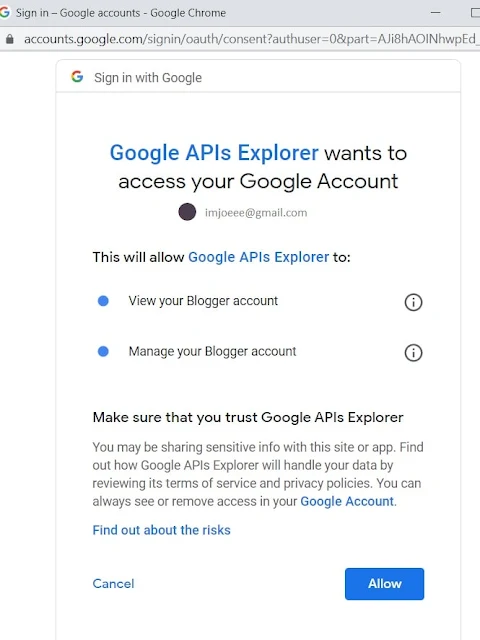
Further, if you want more activities like deleting or updating posts , pages or comments then you'll need the Auth2.0 authorization to be sent with request.You'll have to place the "Google SignIn" button with the scope - https://www.googleapis.com/auth/blogger
Then the user will get prompted for the required permissions and if he/she did't allow the permission, then you'll return with an error. Or else you'll get an access key (nearly valid for 60mins).
Suppose if the access key expires you'll have it refresh it using refresh token.






This comment has been removed by the author.
ReplyDelete