As of March 30, 2018, Google announced on their developer's blog that they are looking forward towards bright future and moved towards Fire Base, leaving behind the support for their URL shortener, Goo.gl.
Shortening the URLs is much of fun as they were giving you a track on traffic coming from different social media and apart from that, they were easy to share.
Hence, compressing large URLs into a small, we can't sit back and now need to find some other alternatives to URL shorteners. So, here, I've collected the top 10 alternatives for URL shorteners.
1.Bit.ly
Bit.ly is very good for Information Tracking.They are much powerful to deliver high engagement and real time insights. Bitly offers you to shorten, brand, track, and share links from its secure and intuitive platform.Account limits you for making 500 branded links and 10,000 non-branded links.
Enterprise account (paid service) can give you much more links as you want and you can analyze the information more accurately and get richer analysis than the free account.Over 3 hundred billion links are shortened by bit.ly (and counting).
2.Ow.ly
Ow.ly is User friendly.Ow.ly has a very user-friendly dashboard for shortening links and to track them.In order to create short links, you need to sign in to a Hoot-suite dashboard.The free version of Hoot-suite gives you unlimited access to the Owly link shortener. You can also upgrade to a paid plan if you need more features.
3.TinyURL
Tiny URL is best for anonymous use. TinyURL is very simple and best for anonymous use somewhat like Google URL shortener.Once created a link by TinyURL, it didn't break in email postings or expires.
Just head over to their sire, enter your link to be shortened, add your custom alias if you want (this makes TinyURL better than Google URL Shortener.) and hit enter!
One down-point I found is that, if your custom aliases is not available, you need to add the URL and need to do the whole process again. TinyURL is good for simple URLs, but not for professional use.
4.Ouo.io
To make a little bucks out of your links.
Ouo.io can be used not only to shorten your links but also to make some cash.You can make nearly or more than $8 from 1000 clicks no matter from same or different IP or user.This makes this URL shortener a very simple and easy to use.At the date of writing this post, Ouo.io not uses https:// which may disappoint some people. Although, they can update it.
Minimum payout in Ouo.io is 5$ and paid 1st and 15th day of the month.
There are many short-links sites like these which pays you through the means of advertising.When user will click on your short link, these site takes them to a page where there is an advertisement.After some time, they redirect the user to their original page.would suggest you not to go through this method, as the ads on the platform may be spamery, which may make the user disappointing and annoying cause to leave your site.It could also take down your reputation.
5.Buffer.com
Buffer is good at managing social media links.It is another short linking site which is free as well as paid.In the paid account, of course, you will get a lot more benefits.It has business plans to $399.
Buffer is simplest and most powerful social media tool, and to set the bar for great customer support.You can give it a try in its free plan first before upgrading in pro plan.
6.Cutt.us
Simplest URL shortener.Cutt Us is very simple to use.Just head over to cutt.us, paste a long URL, you can also add custom alias if you want and hit enter! You have a short link and Qr code ready.Must try!
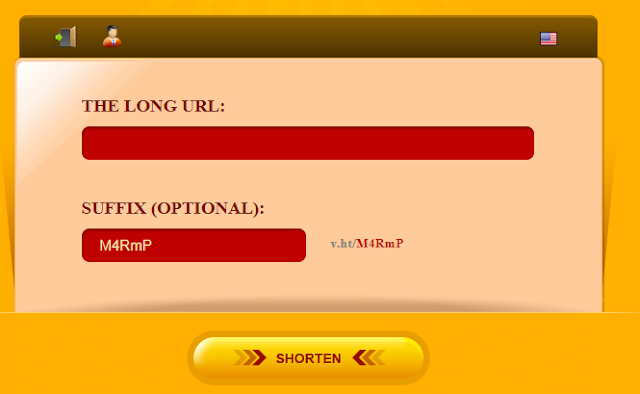
7.V.ht
Really very hot!If you don't prefer cutt.us, then v.ht is best smart service for you.It is simple, easy to use, and fast.
I have tried to provide the best names of URL shortener with a varying need of different users.If you know more URL shorteners than these, you can comment down below.
Read more articles about blogging in the blogging section of this blog above and give a like to CSS-magz on Facebook.
Shortening the URLs is much of fun as they were giving you a track on traffic coming from different social media and apart from that, they were easy to share.
Hence, compressing large URLs into a small, we can't sit back and now need to find some other alternatives to URL shorteners. So, here, I've collected the top 10 alternatives for URL shorteners.
1.Bit.ly
Bit.ly is very good for Information Tracking.They are much powerful to deliver high engagement and real time insights. Bitly offers you to shorten, brand, track, and share links from its secure and intuitive platform.Account limits you for making 500 branded links and 10,000 non-branded links.
Enterprise account (paid service) can give you much more links as you want and you can analyze the information more accurately and get richer analysis than the free account.Over 3 hundred billion links are shortened by bit.ly (and counting).
2.Ow.ly
Ow.ly is User friendly.Ow.ly has a very user-friendly dashboard for shortening links and to track them.In order to create short links, you need to sign in to a Hoot-suite dashboard.The free version of Hoot-suite gives you unlimited access to the Owly link shortener. You can also upgrade to a paid plan if you need more features.
3.TinyURL
Tiny URL is best for anonymous use. TinyURL is very simple and best for anonymous use somewhat like Google URL shortener.Once created a link by TinyURL, it didn't break in email postings or expires.
Just head over to their sire, enter your link to be shortened, add your custom alias if you want (this makes TinyURL better than Google URL Shortener.) and hit enter!
One down-point I found is that, if your custom aliases is not available, you need to add the URL and need to do the whole process again. TinyURL is good for simple URLs, but not for professional use.
4.Ouo.io
To make a little bucks out of your links.
Ouo.io can be used not only to shorten your links but also to make some cash.You can make nearly or more than $8 from 1000 clicks no matter from same or different IP or user.This makes this URL shortener a very simple and easy to use.At the date of writing this post, Ouo.io not uses https:// which may disappoint some people. Although, they can update it.
Minimum payout in Ouo.io is 5$ and paid 1st and 15th day of the month.
There are many short-links sites like these which pays you through the means of advertising.When user will click on your short link, these site takes them to a page where there is an advertisement.After some time, they redirect the user to their original page.would suggest you not to go through this method, as the ads on the platform may be spamery, which may make the user disappointing and annoying cause to leave your site.It could also take down your reputation.
5.Buffer.com
Buffer is good at managing social media links.It is another short linking site which is free as well as paid.In the paid account, of course, you will get a lot more benefits.It has business plans to $399.
Buffer is simplest and most powerful social media tool, and to set the bar for great customer support.You can give it a try in its free plan first before upgrading in pro plan.
6.Cutt.us
Simplest URL shortener.Cutt Us is very simple to use.Just head over to cutt.us, paste a long URL, you can also add custom alias if you want and hit enter! You have a short link and Qr code ready.Must try!
7.V.ht
Really very hot!If you don't prefer cutt.us, then v.ht is best smart service for you.It is simple, easy to use, and fast.
I have tried to provide the best names of URL shortener with a varying need of different users.If you know more URL shorteners than these, you can comment down below.
Read more articles about blogging in the blogging section of this blog above and give a like to CSS-magz on Facebook.